ちょっとWEBデザインをかじってしまうと、既存のテーマを使おうと、ついついデザインに手を入れたくなるものである……。
ある程度の見栄えは大事だけど、ブログで稼ぐには、見栄えよりも、記事の質や量が大事なのに、ついつい、見た目に手を入れて仕事をしたつもりになってしまう。
コクーンだから、そのうちグラデーションのスキンを作る人も現れそうであるが……。
やりたいと思ったのが、今なのだからしょうが無い。
今やりたいことは今やる!Just do it!
今回も、1円にもならないことに時間を使ってしまったと反省している。
せめて、この記事が1円くらいになるといいなぁ~とおもって、しこしこ書いてみる。
Cocoonのヘッダーをグラデーションにしたい
なんだか、最近のデザインの傾向は、グラデーションがトレンディwになりつつありますな。
ということで、うちもグラデーションにしてみようという話です。

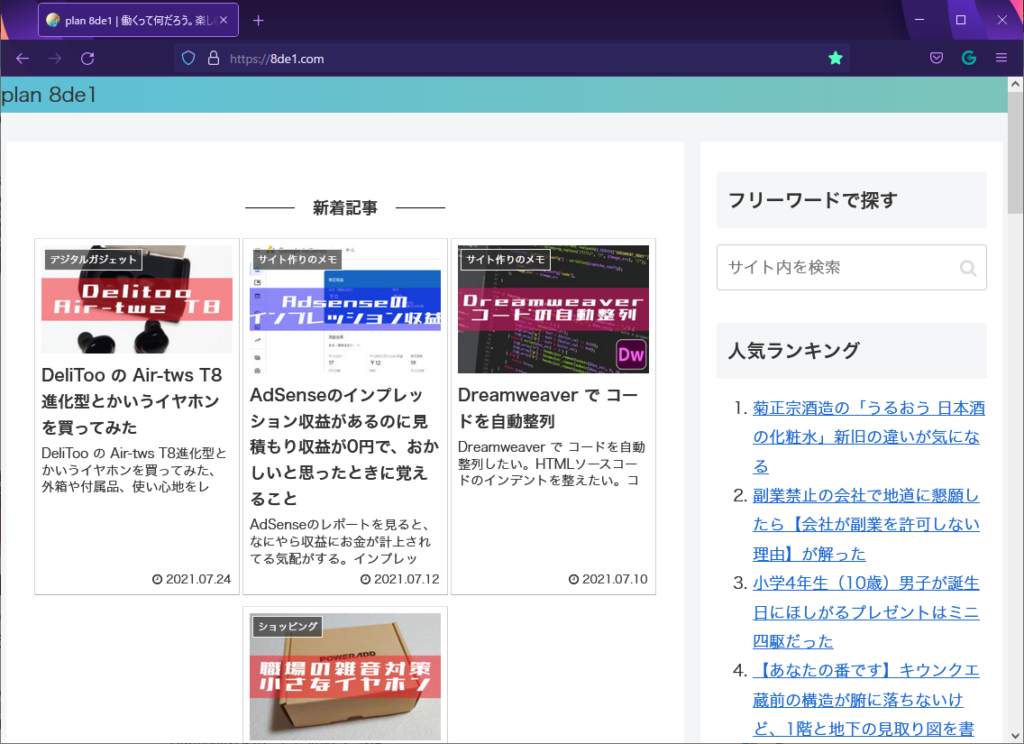
一番上の部分「plan 8de1」のテキストが乗っている部分の背景色を変えたいのです。
画像はグラデーションに変更したあとです。
管理画面で追加CSSにCSSを追加する

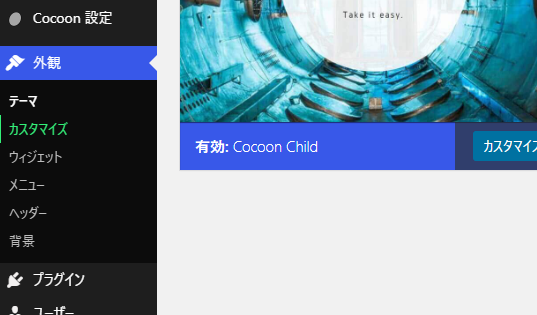
WordPressの管理画面で「外観」→「カスタマイズ」 に進む。

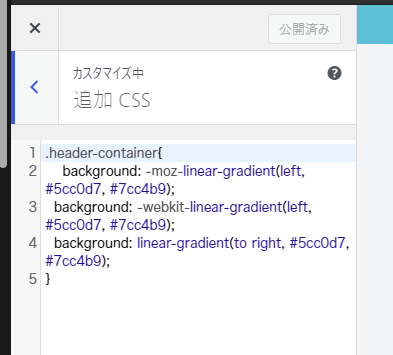
「追加CSS」に「.header-container」を追加して、保存する。
.header-container{
background: -moz-linear-gradient(left, #5cc0d7, #7cc4b9);
background: -webkit-linear-gradient(left, #5cc0d7, #7cc4b9);
background: linear-gradient(to right, #5cc0d7, #7cc4b9);
} #5cc0d7 が左端のカラー
#7cc4b9 が右端のカラー
好きにカスタムしてコピペしてくださいな。
自分で作ったテーマなら、コンテナのIDやらクラスにスタイルを足せばいいだけのことだけど、ヘッダーコンテナの、IDやらクラスを探すのは割と面倒なのです。
Cocoon child テーマのヘッダーコンテナは「.header-container」のクラスです。
IDも付いていたのでそちらで設定したいかたは、ソースコードから「.header-container」を探して見てくださいね。
グラデーションサンプル

.header-container{
background: -moz-linear-gradient(left, #ffa2e4, #94baff);
background: -webkit-linear-gradient(left, #ffa2e4, #94baff);
background: linear-gradient(to right, #ffa2e4, #94baff);
}
.header-container{
background: -moz-linear-gradient(left, #a2c3ff, #94ffb2);
background: -webkit-linear-gradient(left, #a2c3ff, #94ffb2);
background: linear-gradient(to right, #a2c3ff, #94ffb2);
}
.header-container{
background: -moz-linear-gradient(left, #feffa2, #94ffda);
background: -webkit-linear-gradient(left, #feffa2, #94ffda);
background: linear-gradient(to right, #feffa2, #94ffda);
}

.header-container{
background: -moz-linear-gradient(left, #a694ff, #b8ffa2);
background: -webkit-linear-gradient(left, #a694ff, #b8ffa2);
background: linear-gradient(to right, #a694ff, #b8ffa2);
}
.header-container{
background: -moz-linear-gradient(left, #ffe794, #ffaac0);
background: -webkit-linear-gradient(left, #ffe794, #ffaac0);
background: linear-gradient(to right, #ffe794, #ffaac0);
}Cocoonとは

あちこちのブロガーや企業まで、幅広い層が使用する無料のWordpressテーマ。
WordPress用のテーマはたくさんあるが、無料だと「ルクセリタス」と「コクーン」の2つが有名どころだと思う。
どちらもSEOやアフィリエイトに特化したテーマです。
あまり初期投資したくない方にはオススメ。
どちらも、無料なのに良く出来てるテーマですよ。
使用者も多いので、ネットのあちこちに、カスタムtipsの記事があります。ちょっと躓いてもググるだけでたいていのことが、自分でどうにか出来るのも良いですね。